今天来聊聊闭包
闭包:就是能读取其他函数内部变量的函数。由于在Javascript语言中,只有函数内部的子函数才能读取局部变量,因此可以把闭包简单理解成”定义在一个函数内部的函数”。
1 | // 此样例来此 阮一峰的个人日志 |
闭包:就是能读取其他函数内部变量的函数。由于在Javascript语言中,只有函数内部的子函数才能读取局部变量,因此可以把闭包简单理解成”定义在一个函数内部的函数”。
1 | // 此样例来此 阮一峰的个人日志 |
我们在项目中经常会写function, 基本就是一个需求或者一个功能我们就写一个function,这样会有很多过程,其实JavaScript也是面向对象的,我们可以尝试用对象的方式来写函数,你会发现不一样的天地。
比如我们在处理一个请假申请过程中,里面会有很多js方法,比如验证、数据格式化、异步获取等方法,我们通常的方式是n个function累加,这样有一个不好的地方就是我们会创建很多全局变量,其实我们完全可以有多种形式来处理我们的各种业务函数。
1 | var obj={fn:function(){ |
1 | var obj=function(){}; |
1 | var obj=function(){ |
1 | var obj=function(){ |
1 | //形式1 |
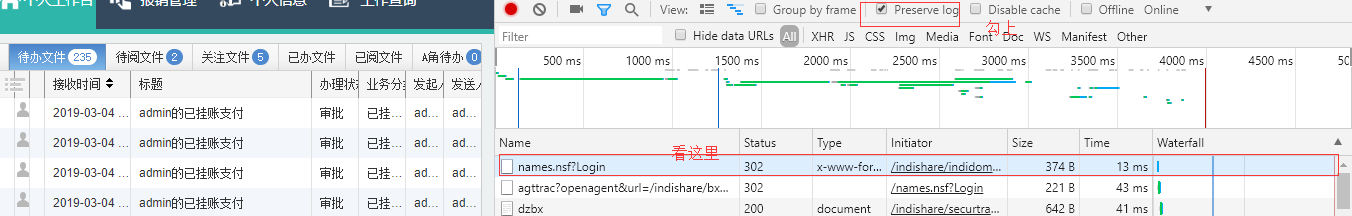
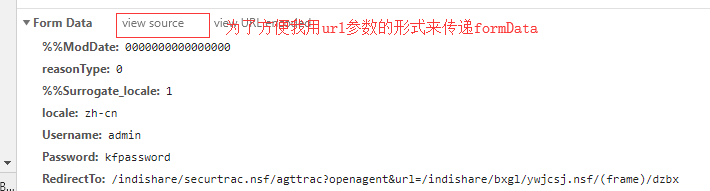
分析下我们一般的登录过程就是向服务器发送用户和密码,服务器响应后返回一个唯一编码,把这个编码存在Cookie里,这样我们后续的访问都带着这个cookie来访问,就实现了登录过程。下来我们就来实现这两个步骤



到这里我们就可以开始撸代码了。
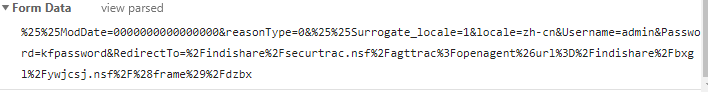
1). 用node的http 模拟请求。这里注意我们要将请求的方法返回一个promise对象,这样为了将请求成功后的值传递给下一个操作。至于原因就不说了。
1 | function getLtpaToken(){ |
2). 我们根据返回过来的LtpaToken在次请求另外一个路径。我们将这个值存在headers的cookies里
1 | // 进行登录并返回信息 |
3). 就是最后调用的主方法了。最终第二次请求的时候其实就能登录并返回页面html代码。
1 | // 根据获取的ltpatoken进行登录并获取页面信息 |
1 | $ hexo new "My New Post" |
More info: Writing
1 | $ hexo server |
More info: Server
1 | $ hexo generate |
More info: Generating
1 | $ hexo deploy |
More info: Deployment
解析xml的常用方法1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34REM
功能:将xml字符串转化为xml对象
%END REM
Function getdocflowxmltime(strXml As String ) As Double
On Error GoTo h
Dim session As New NotesSession
Dim domParser As NotesDOMParser '定义xml 文档对象
Dim documentList As NotesDOMNodeList
Dim eNode As NotesDOMElementNode
Dim i As Integer
Dim allstat As Double
'找到每条文档对应的意见文档
strXml = Replace(Replace(strXml,Chr(10),"") ,Chr(13),"")
If strXml <> "" Then
Set domParser=session.CreateDOMParser(strXml)
domParser.Process
Set documentList = domParser.Document.GetElementsByTagName ("NodeInfo") '根据实际需求来处理
For i = 1 To documentList.NumberOfEntries
Set eNode = documentList.GetItem(i)
'根据实际需求来解析
Next
End If
getdocflowxmltime=allstat
'msg(allstat)
Exit Function
h:
showerror("getdocflowxmltime")
End Function